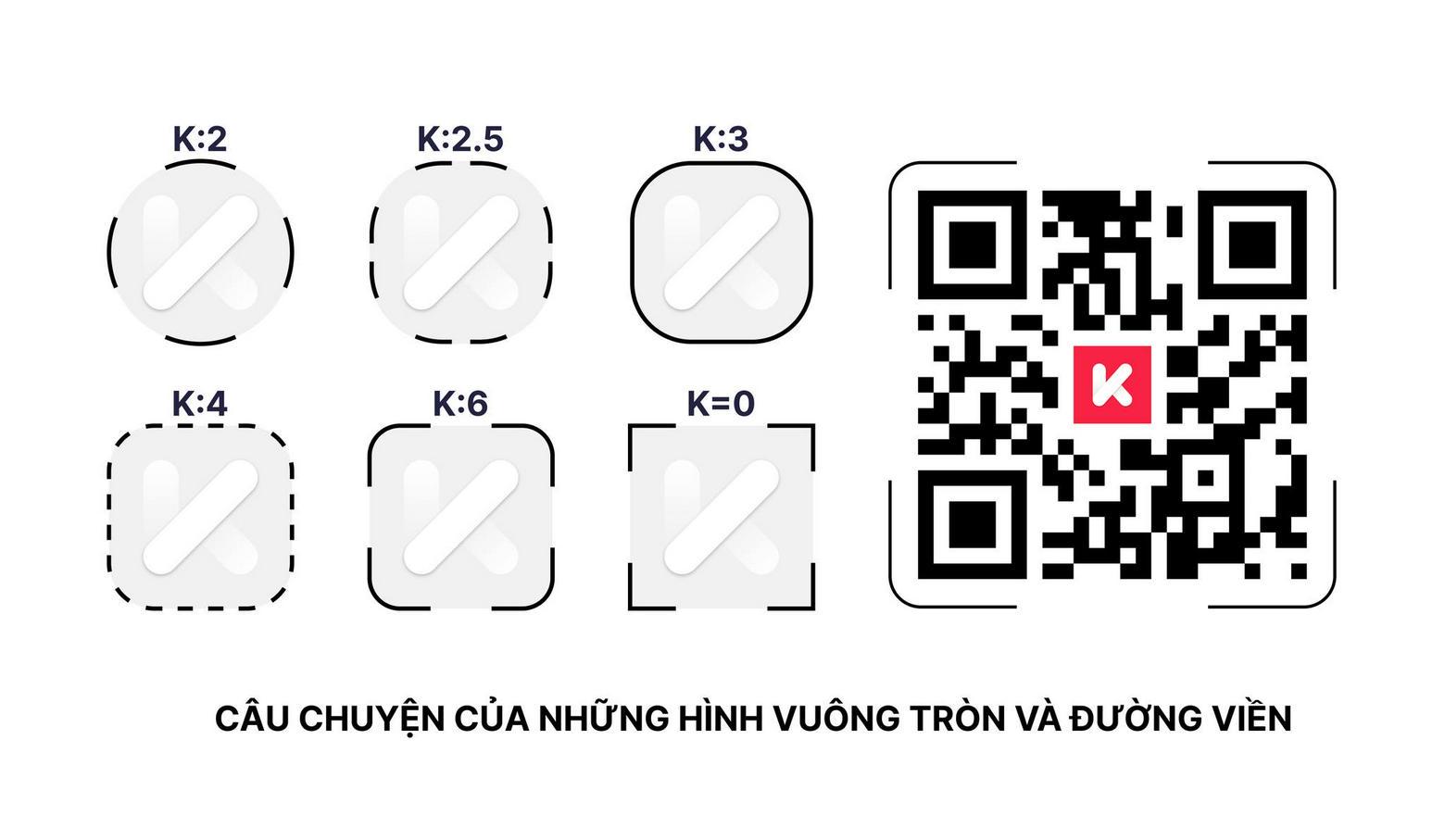
CHU VI CỦA HÌNH VUÔNG BỊ BO TRÒN
Nếu trước đó bạn đã biết câu chuyện về logo của Xiaomi với giá 300.000 đô la, thì hôm nay tôi có một câu chuyện với giá dưới 300.000 đồng.

Kit Module
@kitmodule
2 phút đọc
26 tháng 06 năm 2024

Chuyện là hôm qua tôi gặp một vấn đề về thuật toán. Đó là làm sao để tính diện tích của hình vuông bị bo tròn và "offset" khoảng cách bù lại đó. Cũng không có gì để nói khi hình vuông thì nó vuông, và hình tròn thì nó tròn. Ngồi tìm kiếm và đọc tài liệu, sử dụng bot để đưa ra câu trả lời chung. Nhưng kết quả cuối cùng phải là do chính mình giải quyết.
Khi bạn có một hình vuông với các cạnh bằng nhau, thì chu vi của hình vuông đó là 4l (là độ dài cạnh). Và chu vi của hình tròn là 2πR (với R là bán kính).
Nếu ta bo tròn một góc của hình vuông đi 1 hoặc 2 cm, thì chu vi sẽ là bao nhiêu? Thế là OMG! Lập một bảng tính Excel, kiểm tra và thậm chí hỏi cả bot nhưng vẫn không có câu trả lời.
May mắn thay, tôi có kiến thức về thiết kế và SVG từ lâu, nên đã vẽ ra một hình vuông rất chi là tròn. Sau khi áp dụng bo tròn, nó lại tròn hơn một chút nữa. Và border chính là chu vi của hình vuông tròn đó. Công thức được suy luận từ thuật toán là:
Chu vi = 4 x cạnh - 8 x bo tròn + 2π x bo tròn.
Tại sao lại có công thức này? Vì khi bạn bo tròn một góc nhỏ, thì phần được bo tròn đó bằng 1/4 của một hình vuông mới được tạo ra từ 4 hình vuông nhỏ, mỗi hình có một góc được bo tròn khác nhau, nhưng diện tích chúng là như nhau.
Chưa dừng lại ở đó, khi chia đường viền ra thành các phần bằng nhau, sẽ có một border gọi là dash. Khi Dash này thay đổi, đường viền cũng được chia thành các đoạn bằng nhau. Nhưng các đoạn này chỉ xuất hiện ở 4 góc vuông hoặc tròn để đảm bảo các góc đều nhau.
Nhưng khi chia đều các góc, sẽ thiếu một phần. Để cân bằng các góc này, chúng ta sử dụng offset. Khi thêm vào offset này một phần còn thiếu, chúng ta sẽ đưa các điểm về vị trí chính giữa và chia đều các góc và chia đều hình tròn thành các border dash bằng nhau.
32
lượt xem
Bài Viết Liên Quan

“Nếu đi về phía mặt trời, bạn sẽ đón nắng. Còn nếu đi ngược phía mặt trời, ánh sáng vẫn sẽ dõi theo.”

Chỉ là mình thích cách lập trình web của mình. Có thể tùy chỉnh theo ý thích và không phụ thuộc vào framework.

Cuối cùng, tôi vẫn tự hỏi: “Nếu có một dự án lớn, mình sẽ làm gì?”. Tôi chẳng có gì ngoài những nợ nần và niềm đam mê. Nhưng tôi biết, chỉ cần còn đam mê, tôi vẫn sẽ bước tiếp. "Coding and life" - đó là cách mà kẻ dại khờ này tiếp tục.

Tiếp nối bài viết trước, nhiều người hỏi mình chơi "đồ" gì mà viết văn hay thế. Hôm nay mình xin trả lời thắc mắc của "khán thính giả". Và đây, được sự tài trợ bằng LLM ( lời treo chọc nên anh em đọc tham khảo thôi nhé )

Hôm nay, mình muốn kể cho mọi người nghe về Kit JS, một framework JavaScript nhỏ bé mà mình tự tay viết nên. Nó vẫn đang trong giai đoạn thử nghiệm – còn nhiều điều phải tối ưu, mở rộng – nhưng mình muốn chia sẻ nó với tinh thần #buildinpublic và #opencoding. Nó chưa hoàn hảo để ứng dụng vào sản phẩm thật, nhưng nó đủ để học hỏi, để mơ mộng và để nhớ lại tại sao ta yêu lập trình đến thế.

Khi tôi bắt đầu hành trình lập trình và phát triển phần mềm, tôi chưa bao giờ nghĩ mình sẽ trở thành một Indie Hacker. Đối với tôi, chỉ đơn giản là tôi đang xây dựng những sản phẩm phần mềm mà tôi cảm thấy đam mê và muốn chia sẻ với cộng đồng. Nhưng dần dần, khi tôi nhìn lại con đường mình đã đi, tôi nhận ra rằng tôi đã bước vào thế giới của những Indie Hacker từ lúc nào không hay.

Hành trình của tôi không bắt đầu ở một công ty lớn, cũng chẳng gắn liền với những startup gọi vốn hàng triệu đô. Nó bắt đầu từ một chiếc laptop cũ, từ căn phòng nhỏ ở quê nhà Tam Kỳ, nơi tôi vừa làm việc, vừa tự học code – và mang trong mình một khát khao duy nhất: “ Làm chủ công nghệ. Tạo ra giá trị thực bằng chính đôi tay mình.”

Tôi từng nghĩ hành trình indie bắt đầu bằng một sản phẩm. Nhưng hóa ra, nó bắt đầu bằng những bước chân trên hành trình tìm lại chính mình.

Mười năm mơ kết mây thành hoa trắng. Mây vỡ, hoa tan – tàn giấc mơ hoa. Nhưng giấc mơ hoa này, ta xin mơ một lần... Vì đời này, ta chỉ có một giấc mơ. Và một cuộc đời.

Nếu ai đó hỏi tôi làm nghề gì, và họ thực sự muốn một câu trả lời chân thành, tôi có thể nói indie.